Sweet Alert Toasts 5 ejemplos completos
Sweet Alert Toasts 5 ejemplos. Hoy en di casi todos los sistemas web poseen un mecanismo para mostrar alertas y mensajes. Además, dependiendo del framework o lenguaje de programación que estén usando.
¿Qué es Sweet Alert?
Recordemos que SweetAlert es una biblioteca de JavaScript que permite crear cuadros de diálogo dinámicos y mensajes emergentes personalizables de acuerdo a la ocasión. Por lo tanto, Es una alternativa recomendada a los cuadros emergentes tradicionales de JavaScript alert().
¿Como integrar la Sweet Alert en nuestro proyecto?
Tenemos que declarar tanto el archivo de css y el fichero js. Veamos un ejemplo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sweet alert - Baulphp.com</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<!-- CSS Styles -->
</head>
<body>
<br><br>
<div class="container">
<form name="formulario" method="POST" action = "">
<input type = "date" name = "start_date">
<input type ="submit" value="Enviar">
</form>
</div>
<!-- JS -->
<script type="text/javascript">
function saludo(){
Swal.fire({
icon: "success",
title: "Genial",
text: "Fecha inicial enviada"
});
}
</script>
</body>
</html>
<?php
if ($_POST) {
echo "<script language='javascript'>saludo();</script>";
}
?>
Sweet Alert Usando Toasts
Ahora, también recordemos que la biblioteca de SweetAlert posee una opción de ventanas emergentes de alertas más pequeñas y se pueden personalizar su ubicación en cualquier parte de nuestra pantalla. Generalmente suelen posicionarlo en la parte superior derecha.
Para lograr este objetivo solo debemos de configurar la sentencia JavaScript
<script>
var toastMixin = Swal.mixin({
toast: true,
icon: 'success',
title: 'General Title',
animation: false,
position: 'top-right',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: toast => {
toast.addEventListener('mouseenter', Swal.stopTimer);
toast.addEventListener('mouseleave', Swal.resumeTimer);
} });
</script>Y para llamando en las alertas solo debemos de usar el siguiente código.
toastMixin.fire({
animation: true,
icon: 'success',
title: 'Registro Guardado'
});Mostraremos el archivo con el código completo
<html lang="en" class=""><head>
<meta charset="UTF-8">
<title>Sweet Alert Toasts</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@7.12.15/dist/sweetalert2.min.css">
<style>
body {
margin: 20px auto;
font-family: 'Lato';
font-weight: 300;
width: 400px;
text-align: center;
}
button {
background: cornflowerblue;
color: white;
border: none;
padding: 10px;
border-radius: 8px;
font-family: 'Lato';
margin: 5px;
text-transform: uppercase;
cursor: pointer;
outline: none;
}
button:hover {
background: orange;
}
.swal2-icon {
font-size: 0.75rem !important;
@media screen and (width <= 768px) {
font-size: 0.7rem !important;
}
}
</style>
</head>
<body>
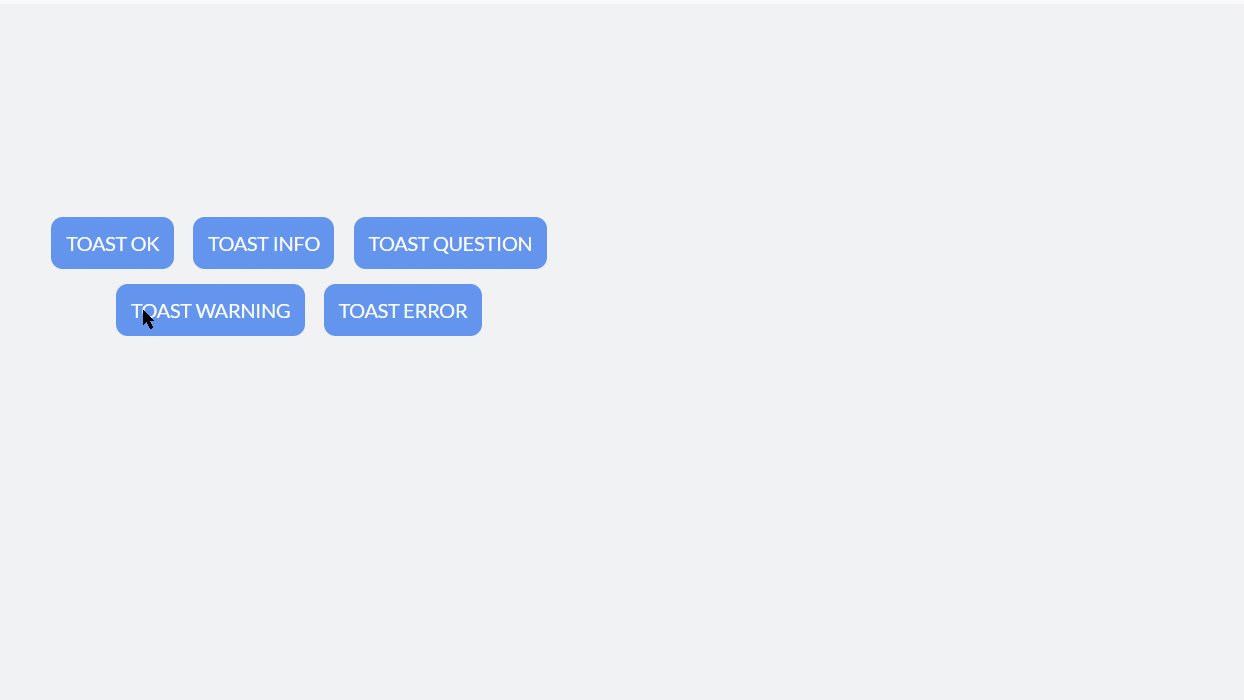
<button class="uno">Toast Ok</button>
<button class="dos">Toast Info</button>
<button class="tres">Toast Question</button>
<button class="cuatro">Toast Warning</button>
<button class="cinco">Toast Error</button>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@10.10.1/dist/sweetalert2.all.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
var toastMixin = Swal.mixin({
toast: true,
icon: 'success',
title: 'General Title',
animation: false,
position: 'top-right',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: toast => {
toast.addEventListener('mouseenter', Swal.stopTimer);
toast.addEventListener('mouseleave', Swal.resumeTimer);
} });
document.querySelector(".uno").addEventListener('click', function () {
toastMixin.fire({
animation: true,
icon: 'success',
title: 'Registro Guardado' });
});
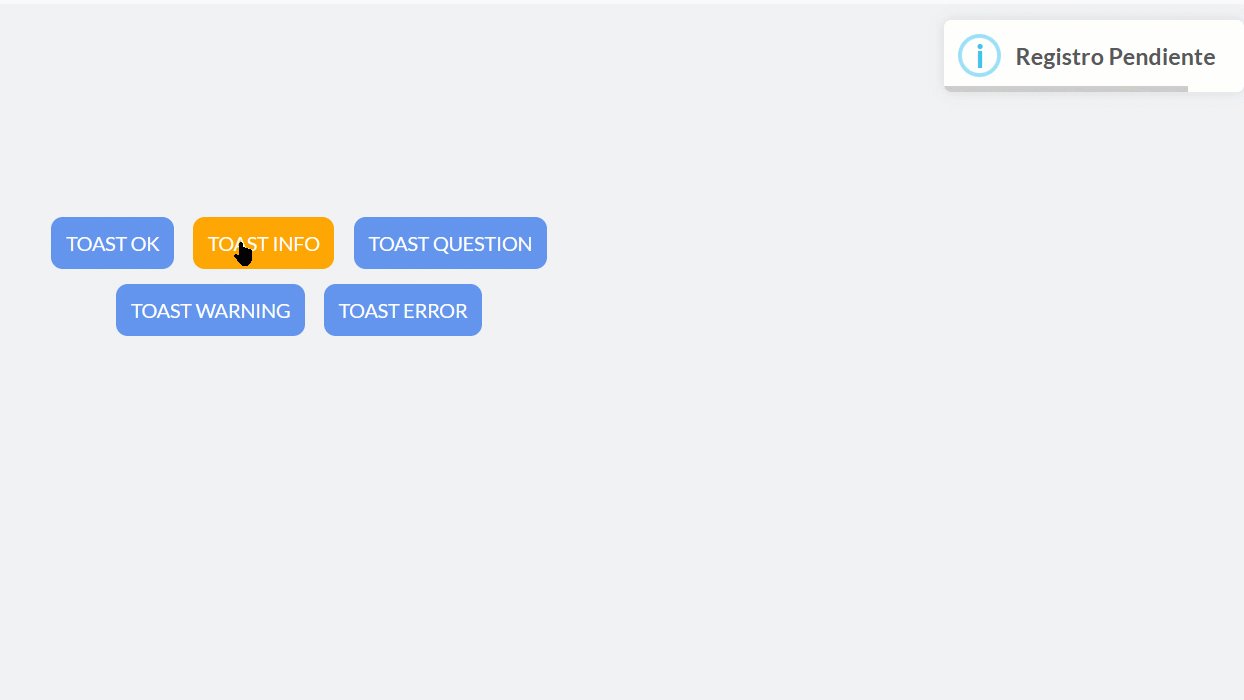
document.querySelector(".dos").addEventListener('click', function () {
toastMixin.fire({
animation: true,
icon: 'info',
title: 'Registro Pendiente' });
});
document.querySelector(".tres").addEventListener('click', function () {
toastMixin.fire({
title: 'Cerrar Sesión',
icon: 'question' });
});
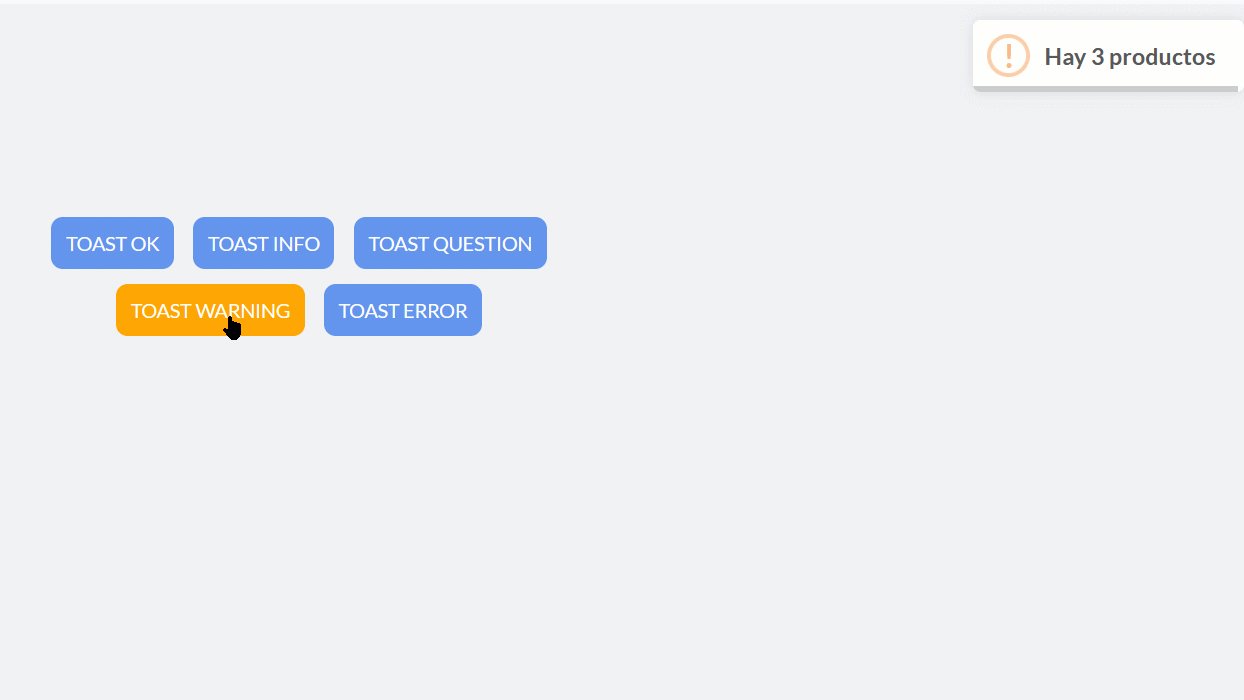
document.querySelector(".cuatro").addEventListener('click', function () {
toastMixin.fire({
title: 'Hay 3 productos',
icon: 'warning' });
});
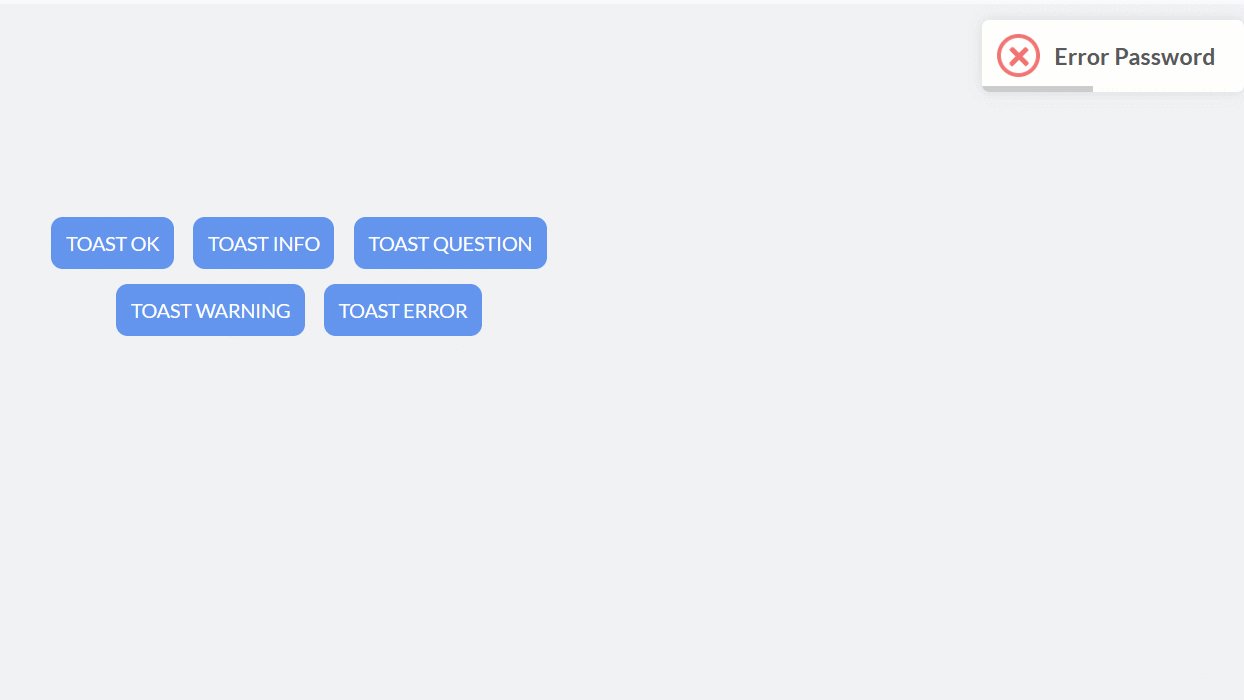
document.querySelector(".cinco").addEventListener('click', function () {
toastMixin.fire({
title: 'Error Password',
icon: 'error' });
});
</script>
</body>
</html>Vista previa del Script en el navegador

Para finalizar,
Esta biblioteca pueden usarlo en varios framework de desarrollo de aplicaciones web como ser: Laravel, Codeignater, etc.