Agregar contenido dinámico usando «append» jQuery
Anexar y llamar a la función dinámica de JavaScript con jQuery
Agregar contenido dinámico. En algunas ocasiones necesitamos adicionar campos de formularios en nuestro sistema o páginas web, pero de manera dinámica a través de un botón.
En primera instancia se podría realizar la tarea usando la función APPEND de jQuery y nos da un buen resultado a la hora de mostrar etiquetas HTML de manera dinámica y/o cualquier otro objeto que necesitemos en nuestro proyecto.

Agregar contenido dinámico usando «append» jQuery
A continuación, veremos ejemplo para aplicar las funciones predeterminadas de JavaScript para lograr nuestro objetivo
¿Puede crear una función dinámica de JavaScript y llamarla inmediatamente?
Si, si se puede y se puede llamar dinámicamente usando un botón HTML a través de un identificador (ID). Por lo tanto, de esta manera se puede generar contenido dinámico y sin refrescar el navegador web. Veamos un ejemplo completo.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Add or Remove Input Fields Dynamically using jQuery - BaulPHP</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container"style="max-width: 700px;">
<div class="text-center" style="margin: 20px 0px 20px 0px;">
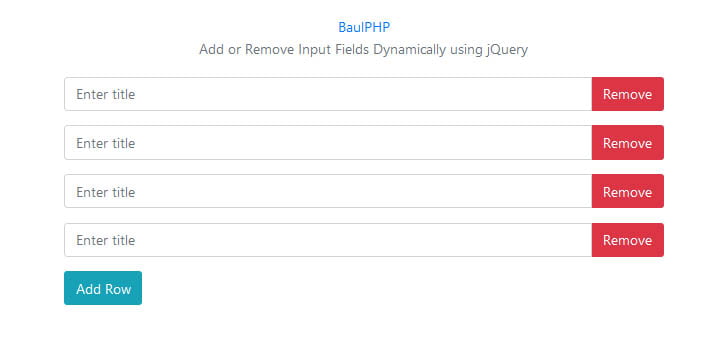
<a href="https://www.baulphp.com/" target="_blank">BaulPHP</a><br>
<span class="text-secondary">Add or Remove Input Fields Dynamically using jQuery</span>
</div>
<form method="post" action="">
<div class="row">
<div class="col-lg-12">
<div id="inputFormRow">
<div class="input-group mb-3">
<input type="text" name="title[]" class="form-control m-input" placeholder="Enter title" autocomplete="off">
<div class="input-group-append">
<button id="removeRow" type="button" class="btn btn-danger">Remove</button>
</div>
</div>
</div>
<div id="newRow"></div>
<button id="addRow" type="button" class="btn btn-info">Add Row</button>
</div>
</div>
</form>
</div>
<script type="text/javascript">
// add row
$("#addRow").click(function () {
var html = '';
html += '<div id="inputFormRow">';
html += '<div class="input-group mb-3">';
html += '<input type="text" name="title[]" class="form-control m-input" placeholder="Enter title" autocomplete="off">';
html += '<div class="input-group-append">';
html += '<button id="removeRow" type="button" class="btn btn-danger">Remove</button>';
html += '</div>';
html += '</div>';
$('#newRow').append(html);
});
// remove row
$(document).on('click', '#removeRow', function () {
$(this).closest('#inputFormRow').remove();
});
</script>
</body>
</html>Agregar contenido dinámico: Agregar párrafos
Para lograr este objetivo tenemos que crear una función con el evento clic para que pueda ejecutar el contenido de dicha función. Además, usaremos la función APPEND para generar texto dinámico, aquí un ejemplo
<script>
$(document).ready(function(){
$("#boton").click(function(){
$("#parrafo").append("<br>Texto añadido al final del párrafo.");
});
});
</script>Luego, lo más importante es crear un botón con el identificador llamado (id="button"). Por lo tanto, cuando el usuario presiona el botón, este llamara a la función y generara el contenido dinámico, así de simple.
<button type="button" id="boton">Añadir texto</button> <p id="parrafo"> Inicio del párrafo.<br> </p>
Anexar contenido y llamar a la función dinámica de JavaScript con jQuery
Cuando estamos desarrollando sistemas web suele presentarse algunos detalles complejos y/o simples también, por ejemplo:
Generar contenido dinámico y cada contenido tenga una función JavaScript para que funcione y procese la información.
En mi caso lo he solucionado con este sencillo ejemplo
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Agregar contenido dinamico</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
var i = 1;
$("#boton").click(function(){
i++;
$("#parrafo").append('<br>Texto añadido al final del párrafo.<script type=\"text/javascript\">alert(\'Hola Mundo! '+i+'\');<'+'/script>');
});
}); </script>
<button type="button" id="boton">Añadir texto</button>
<p id="parrafo"> Inicio del párrafo.<br>
</p>
</body>
</html>Conclusión
Hemos logrado agregar campos de formularios de manera dinámica en nuestros proyectos. Además, de agregar la generación de funciones dinámicas usando la función APPEND de JavaScript.
Hemos logrado tales resultados usando un botón HTML que desencadena la ejecución de las funciones.
Ahora ya saben, si deseas agregar campos dinámicos puedes usar estos ejemplos para darle solución.
Soy novato, deseo crear un sitio dinámico para un torneo de futbol para mi comunidad donde apoyo brindándoles clases de futbol.
Tendrán algún script que me pueda apoyar en esto. Es decir registar mediante login a cada uno de los equipos y sus integrantes en una tabla con foto, posicion y equipo. poner diversas categorias porque hay niños de diferentes edades. y llevar el control de los juegos, desde un backend para mostrarlo al frente. Gracias.