JQuery Ajax CRUD editar guardar en linea PHP MySQL
JQuery Ajax CRUD editar guardar en linea PHP MySQL. En este articulo veremos como crear un sistema CRUD a base de JQuery, AJAX, PHP y MySQL de una manera dinamica con el fin de evitar actualizar la pagina o abrir ventanas nuevas. Por lo tanto, para agregar nuevo registro presionaremos con un clic el boton agregar y nos generara de manera dinamica una fila nueva. En el cual, solo ingresaremos nuevos valores para dicha fila.
La creación de un CRUD para nuestro sistema es una modulo muy usado en el desarrollo web. Si usted es un Desarrollador Web, usted debe haber diseñado varios modelos de CRUD en su historial de programación. Sin embargo, esto existe en un sistema de gestión de contenido que hay a montones en internet.
JQuery Ajax CRUD editar guardar en linea PHP MySQL
Su usabilidad es siempre requerida en un sistema de gestión de inventario o un software de contabilidad, etc. Si usted está iniciando el desarrollo web. Sin duda va a experimentar varios proyectos de creación de CRUD en su carrera más adelante.
QUE SIGNIFICA CRUD EN EL DESARROLLO DE UN SISTEMA
CRUD significa Crear, Leer, Actualizar, Eliminar.
Generalmente estos datos se almacenan en la base de datos MySQL u otro gestor de almacenamiento. PHP será el leguaje de comunicación con el servidor que controla a grandes rasgos las tablas de bases de datos MySQL para brindar al usuario de front-end la capacidad de gestionar cómodamente acciones relacionadas al CRUD.

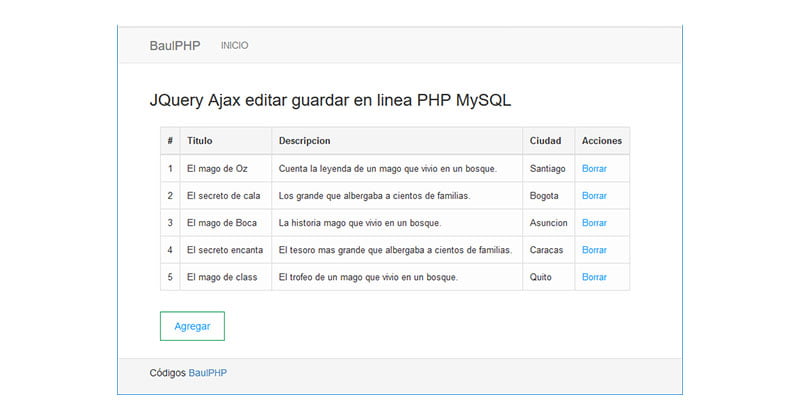
Filas de una tabla HTML editables con ayuda de JQuery y AJAX
Creando Base de datos llamado PHP_ENLINEA y sus respectivas tablas
CREATE TABLE `articulos` ( `id` int(8) NOT NULL, `articulo_titulo` varchar(230) DEFAULT NULL, `descripcion_ar` varchar(250) DEFAULT NULL, `ciudad` varchar(100) DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 ROW_FORMAT=COMPACT; -- -- Volcado de datos para la tabla `articulos` --
Creamos un fichero llamado INDEX.PHP
- Este archivo estará encargado de mostrar la tabla dinámica con los datos extraídos desde el servidor MySQL.
- Cada celda tendrá una propiedad «contenteditable» de tipo Booleano, es decir verdadero o falso. Por ejemplo, si queremos que la celda sea editable tendrá la propiedad true, caso contrario si no deseamos que sea editable será false.
<table class="tbl-qa table table-bordered">
<thead>
<tr>
<th class="table-header">#</th>
<th class="table-header">Titulo</th>
<th class="table-header">Descripcion</th>
<th class="table-header">Ciudad</th>
<th class="table-header">Acciones</th>
</tr>
</thead>
<tbody id="table-body">
<?php
if(!empty($posts)) {
foreach($posts as $k=>$v) {
?>
<tr class="table-row" id="table-row-<?php echo $posts[$k]["id"]; ?>">
<td contenteditable="false" onBlur="saveToDatabase(this,'id','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["id"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'articulo_titulo','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["articulo_titulo"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'descripcion_ar','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["descripcion_ar"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'ciudad','<?php echo $posts[$k]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[$k]["ciudad"]; ?></td>
<td><a class="ajax-action-links" onclick="deleteRecord(<?php echo $posts[$k]["id"]; ?>);">Borrar</a></td>
</tr>
<?php
}
}
?>
</tbody>
</table>JQuery Ajax en línea Fichero AGREGAR.PHP
Este archivo se utiliza para crear una fila nueva con las opciones ‘ guardar ‘ y ‘ Cancelar ‘ el evento. Después de introducir datos, podemos presionar la opción ‘ guardar ‘ y ejecutara el evento de guardado en la base de datos. Una vez guardado el registro, se visualizará de manera automática el nuevo registro insertado.
<?php
require_once("dbcontrol.php");
$db_handle = new DBController();
if(!empty($_POST["title"])) {
$title = mysql_real_escape_string(strip_tags($_POST["title"]));
$descripcion_ar = mysql_real_escape_string(strip_tags($_POST["descripcion_ar"]));
$ciudad = mysql_real_escape_string(strip_tags($_POST["ciudad"]));
/*Inserta registros de manera dinamica sin refrescar la pagina*/
$sql = "INSERT INTO articulos (articulo_titulo,descripcion_ar,ciudad) VALUES ('".$title."','". $descripcion_ar. "','".$ciudad. "')";
$faq_id = $db_handle->executeInsert($sql);
if(!empty($faq_id)) {
$sql = "SELECT * from articulos WHERE id = '$faq_id' ";
$posts = $db_handle->runSelectQuery($sql);
}
?>
<!--Muestra nueva fila para agregar datos-->
<tr class="table-row" id="table-row-<?php echo $posts[0]["id"]; ?>">
<td contenteditable="false" onBlur="saveToDatabase(this,'id','<?php echo $posts[0]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[0]["id"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'articulo_titulo','<?php echo $posts[0]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[0]["articulo_titulo"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'descripcion_ar','<?php echo $posts[0]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[0]["descripcion_ar"]; ?></td>
<td contenteditable="true" onBlur="saveToDatabase(this,'ciudad','<?php echo $posts[0]["id"]; ?>')" onClick="editRow(this);"><?php echo $posts[0]["ciudad"]; ?></td>
<td><a class="ajax-action-links" onclick="deleteRecord(<?php echo $posts[0]["id"]; ?>);">Borrar</a></td>
</tr>
<?php } ?>
CONCLUSIÓN
- Su usabilidad se va incrementando rápidamente y es muy recomendable. Porque, no crea nuevas ventanas para insertar, editar y/o eliminar registros, lo hace de manera dinámica.
- Si deseamos rapidez, apuesta por este pequeño sistema, la página no refrescara. Por lo tanto, ahorramos tiempo de respuesta del servidor para cargar el HTML