Enviar Email con Bootstrap Modal Popup Ajax & PHP. Hoy en día muchas sistemas y páginas web utilizan en su aplicación el Framework de estilos «Bootstrap», la integración «modal popup» con tu proyecto es muy fácil, simplemente agregas las librerías necesarias para que funciones que detallaremos más abajo. Bootstrap le ayuda a añadir botones interactivos y también un popup al presionar un botón sin requerir código adicional. También, usando la librería Bootstrap, usted puede construir un formato HTML bien estructurado respetando los altos estándares web y lo más importante en el menor tiempo posible.
Enviar Email con Bootstrap Modal Popup Ajax & PHP
El actual articulo trataremos de cómo podemos integrar un formulario web emergente Modal Popup» a su sitio web utilizando bootstrap y enviar la información del formulario a un correo electrónico para realizar esta tarea nos apoyaremos en los lenguajes de programación como es el PHP, jQuery y Ajax.

Detalles del Script
- Popup modal con formulario usando librería Bootstrap.
- Validación de los datos antes de enviarlos usando jQuery.
- Usaremos jQuery, Ajax y php.
- Enviar el Email usando PHP.
Nuestro sistema consta de 2 ficheros
- Index.html, Albergara las librerias y el Modal Popup
- EnviarForm.php, Lado del lenguaje de programación que se encargara del envio del correo.
Biblioteca de bootstrap & jQuery
La implementación de la librería Bootstrap que se utilizara para hacer funcionar nuestro modal popup y el código HTML, primeramente, incluir las librerías en la etiqueta head de nuestro fichero, nos referimos al bootstrap y jQuery.
<head>
<title>Enviar Email con Bootstrap Modal Popup Ajax & PHP</title>
<!-- Último minificado bootstrap css -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery libraria incluida -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<!-- Último minificado bootstrap js -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.btn-success{margin: 10px;}
</style>
</head>Código HTML que usaremos para el modal popup Form
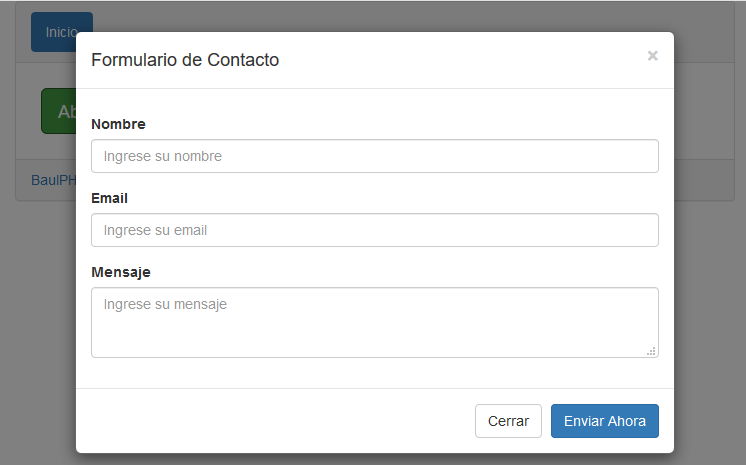
El código HTML que mostraremos a continuación al presionar sobre un objeto crea una ventana de diálogo emergente usando Bootstrap. Para este ejemplo se usará botón con lo cual al presionarlo activará la ventana modal y este mostrará un formulario para enviar un formulario de contacto. Sin embargo, el div debe tener y atributo ID que es fundamental para que la ventana emergente funcione correctamente.

<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<ul class="nav nav-pills">
<li role="presentation" class="active"><a href="index.php">Inicio</a></li>
</ul>
</div>
<div class="panel-body">
<!-- Button modal -->
<button class="btn btn-success btn-lg" data-toggle="modal" data-target="#modalForm">
Abrir Formulario de Contacto
</button>
<!-- Modal -->
<div class="modal fade" id="modalForm" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Cabecera -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Cerrar</span>
</button>
<h4 class="modal-title" id="myModalLabel">Formulario de Contacto</h4>
</div>
<!-- Modal Cuerpo contenido -->
<div class="modal-body">
<p class="statusMsg"></p>
<form role="form">
<div class="form-group">
<label for="inputName">Nombre</label>
<input type="text" class="form-control" id="inputName" placeholder="Ingrese su nombre"/>
</div>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" placeholder="Ingrese su email"/>
</div>
<div class="form-group">
<label for="inputMessage">Mensaje</label>
<textarea class="form-control" id="inputMessage" placeholder="Ingrese su mensaje"></textarea>
</div>
</form>
</div>
<!-- Modal Pie de Página -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-primary submitBtn" onclick="EnviarFormulario()">Enviar Ahora</button>
</div>
</div>
</div>
</div>
</div>
<div class="panel-footer"><a href="https://baulphp.com" target="_blank">BaulPHP</a></div>
</div><!--Panel cierra-->
</div>Código JavaScript, validación y envió del formulario
Implementaremos la función EnviarFormulario() que se ejecutara si el usuario da un clic en el botón Enviar formulario. La función EnviarFormulario(), validara los datos enviados mediante el formulario.
$.ajax({
type:'POST',
url:'EnviarForm.php',
data:'ContactoEnviar=1&name='+name+'&email='+email+'&message='+message,
beforeSend: function () {
$('.submitBtn').attr("disabled","disabled");
$('.modal-body').css('opacity', '.5');
},
success:function(msg){
if(msg == 'bien'){
$('#inputName').val('');
$('#inputEmail').val('');
$('#inputMessage').val('');
$('.statusMsg').html('<span style="color:green;">Gracias por contactarnos, nos pondremos en contacto con usted pronto.</p>');
}else{
$('.statusMsg').html('<span style="color:red;">Ha ocurrido algún problema, por favor intente de nuevo.</span>');
}
$('.submitBtn').removeAttr("disabled");
$('.modal-body').css('opacity', '');
}
});Envíe el email de la petición del contacto (EnviarForm. php)
En el archivo EnviarForm. php, se realizan los siguientes trabajos para procesar la solicitud de envío del formulario.
if(isset($_POST['contactFrmSubmit']) && !empty($_POST['name']) && !empty($_POST['email']) && (!filter_var($_POST['email'], FILTER_VALIDATE_EMAIL) === false) && !empty($_POST['message'])){
// Submitted form data
$name = $_POST['name'];
$email = $_POST['email'];
$message= $_POST['message'];
/*
* Send email to admin
*/
$to = 'admin@example.com';
$subject= 'Contact Request Submitted';
Conclusión
Este pequeño código consta de dos ficheros y nos proporciona una forma fácil y rápida de integrar la ventana emergente y enviar los datos del formulario por Email. Sin embargo, si se desea almacenar datos de ese envio en una base de datos, nos haría falta incorporar cláusulas de conexión y “insert into” para almacenarlo en MySQL para futuras consultas.
Les dejo los archivos para que puedan implementarlo.